Blog Server Control
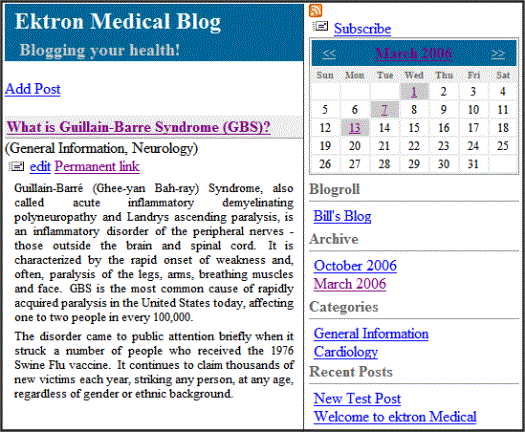
The Blog server control lets you quickly add a blog to a Web form. This one control has all items commonly found on a blog page, such as blog posts, a comments link, a blog roll, blog subjects, recent blog posts, the RSS feed for a blog, an archive, and a blog calendar. To learn more about each item, see Blogs.
The Blog server control lets you easily maintain the overall look of the blog. Any change to display properties, such as the background color or font, affects the entire blog.
However, you cannot change the location of each server control item. The title always appears on top, with the tagline below it. The blog posts always appear to the left and the calendar, blog roll, blog subjects, recent blog posts, RSS feed, archive and blog roll to the right.
Note: You can use individual blog server controls to change the page layout. See Also: Introduction to Blog Server Controls

To customize a blog's styling, edit the Blog.css file located in webroot\siteroot\Workarea\csslib.
Blog Server Control Properties
The following table explains the properties of the Blog control.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Value |
Data Type |
|
Select whether the archive appears in month format or year format. The default is month.
|
String |
|
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to Content, Collections, etc. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
String |
|
BlogID |
The ID of the blog in Ektron CMS400.NET. For example: 41. If you don’t know the blog ID, use the CMS Explorer to browse to it. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
Long |
| BlogStartDateRange |
Set the date range of the Blogs to show. For example, if you want to display blogs for only the past 3 months, set this value to Quarterly. None - no start date range Monthly - current month Quarterly - past 3 months BiYearly - past 6 months Yearly - past 12 months |
String |
|
CacheInterval |
The amount of time, in seconds, the server control’s data is cached. The default is 0 (zero). For example, if you want to cache the data for five minutes, set this property to 300 (three hundred). See Also: Caching with Server Controls |
Double |
|
The date of the last blog entries you want to appear. For example, if you want to display blog entries for January 1, 2007 and before, you enter 1/1/2007. Clicking the dropdown box provides you with a calendar. |
DateTime |
|
|
DefaultUserID |
The ID of the user who owns the blog to be displayed. This property is used when the server control displays a user's blog. To display a blog not associated with a user, leave this property set to 0 (zero) and enter the blog's ID in the BlogID property. |
Long |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
DynamicParameter |
Gets or sets the QueryString parameter to read a Blog ID dynamically. Set to None - Use Default if you want to always display the default blog. None - Use Default - use the default Blog ID list. ID - reads a blog’s ID dynamically ekfrm - reads a form block’s ID dynamically |
String |
|
DynamicUserParameter |
Gets or sets the QueryString parameter to read a user ID dynamically. Set to Use Default if you wish to always display the default user's blog (static). |
String |
|
EditorHeight |
Sets the height of the blog editor in pixels. |
Integer |
|
EditorWidth |
Sets the width of the blog editor in pixels. |
Integer |
|
Hide |
Used to hide the control in design time and run time. True = Hide the control False = Show the control |
Boolean |
|
JavascriptEditorHTMLMode |
Note: As of version 7.6, the JavaScript editor has been removed from Ektron CMS400.NET. This property has been deprecated. Set to True to allow users to edit their posts and replies in HTML. The default is False. |
String |
|
Language |
Set a language for viewing blog posts. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
Set the maximum number of posts to display. If set to 0 (zero), there is no limit. If set to -1, all posts for the day are shown. If set to -2, all posts for the month are shown, If set to -3, the control uses the # of Post Visible setting in the Workarea. The default is -3. See Also: # of Visible Posts |
Integer |
|
|
PostParameter |
Works like the DynamicParameter for content blocks. When id is selected, this server control passes the blog post ID as a URL parameter. The default setting is id. Blank - the list of blog posts is static. The links in the blog posts are inactive. id - the id of the blog post is passed to the URL as a parameter. None use default - the list of blog posts is static. The links in the blog posts are inactive. |
String |
|
RecentPosts |
The number of post links contained in the Recent Posts list. The default is 5 (five). |
Integer |
| RssTemplate | Specify the .aspx page to use to render the RSS for blogs. The default value is WorkArea/blogs/blogrss.aspx. |
String |
|
ShowHeader |
Shows the title and tagline when set to True. The default is True. True - show title and tagline. False - do not show header and tagline. |
Boolean |
|
ShowRSS |
Displays the icon for the RSS feed ( True - show RSS feed icon. False - do not show RSS feed icon. |
Boolean |
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags. False - Allow wrap tags. |
Boolean |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - The <span> tag is used to designate an in-line portion of an HTML document as a span element. Div - The <div> tag is used when you want to apply attributes to a block of code. Custom - Allows you to use a custom tag. |
String |